melalui pengembangan
Software & Website

20+
Software Dibuat







Kami
Mitra
Digitalisasi
Bisnis Anda


Wujudkan ide Anda menjadi produk digital yang tangguh, efisien, dan siap berkembang bersama bisnis Anda.
Di era serba digital, Claverio hadir untuk membangun website dan aplikasi dengan teknologi modern yang andal, cepat, mendukung pertumbuhan bisnis Anda, dengan biaya yang tetap terjangkau.

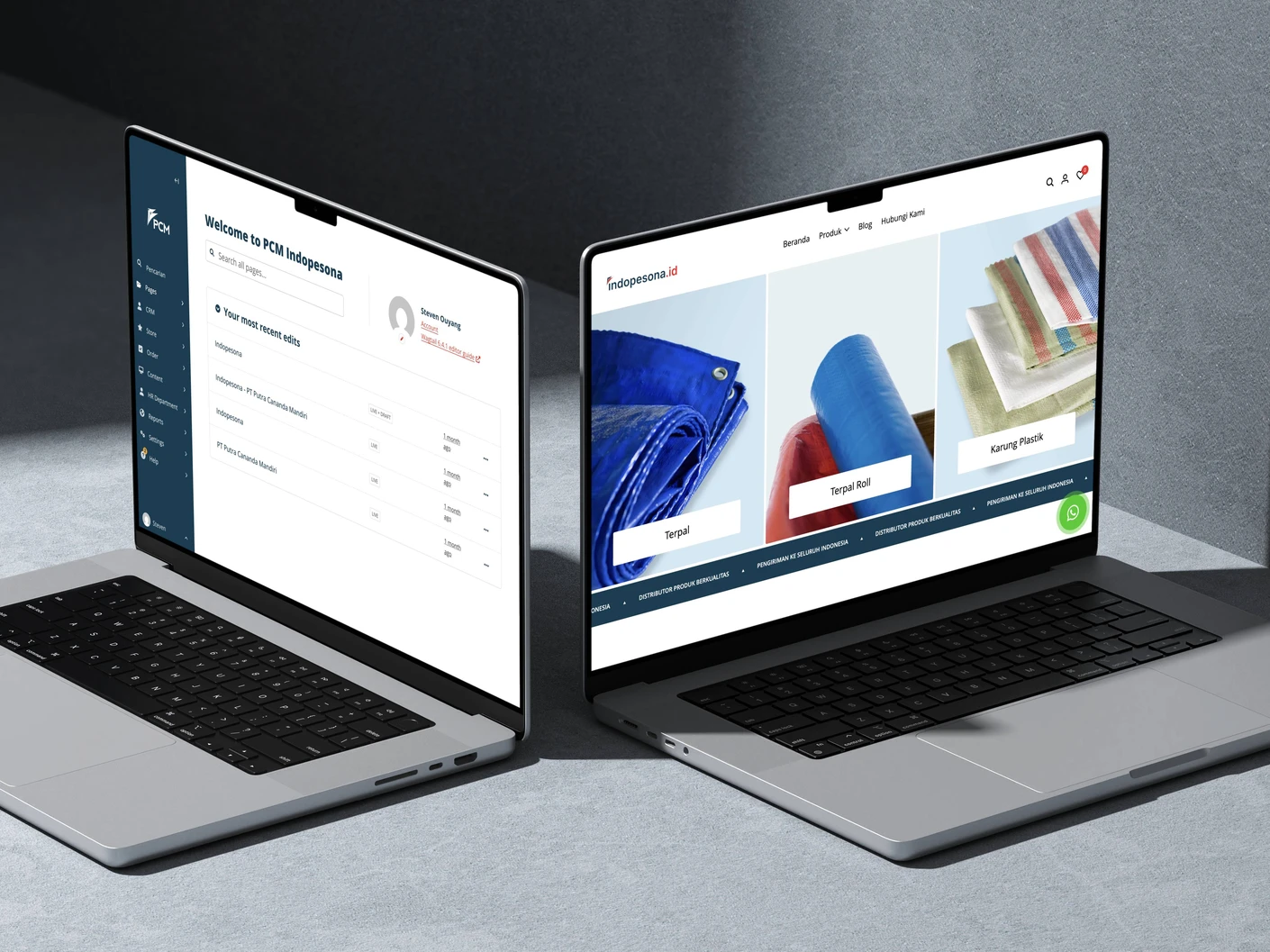
Studi Kasus
Project Claverio
Indopesona.id
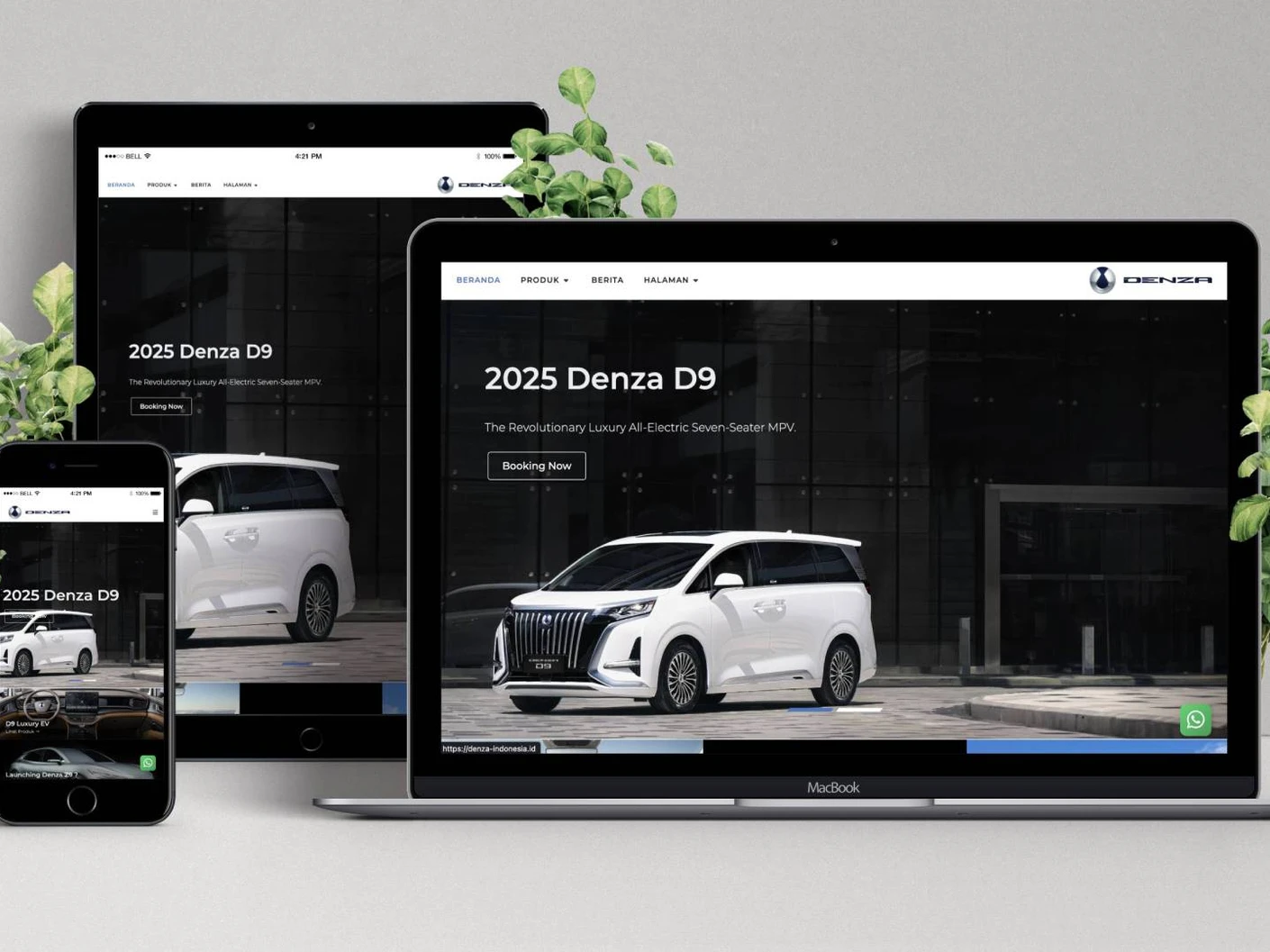
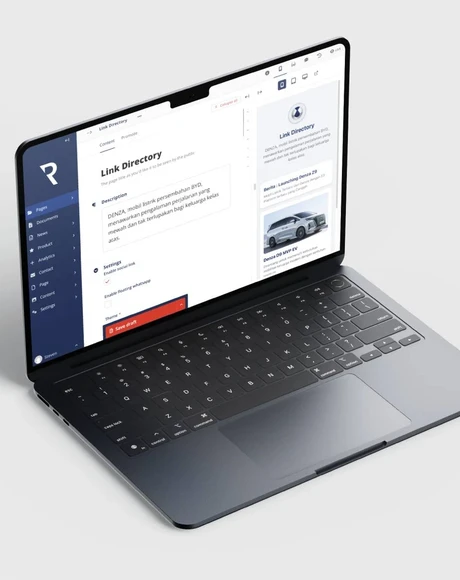
PT Putra Cananda MandiriDenza Indonesia
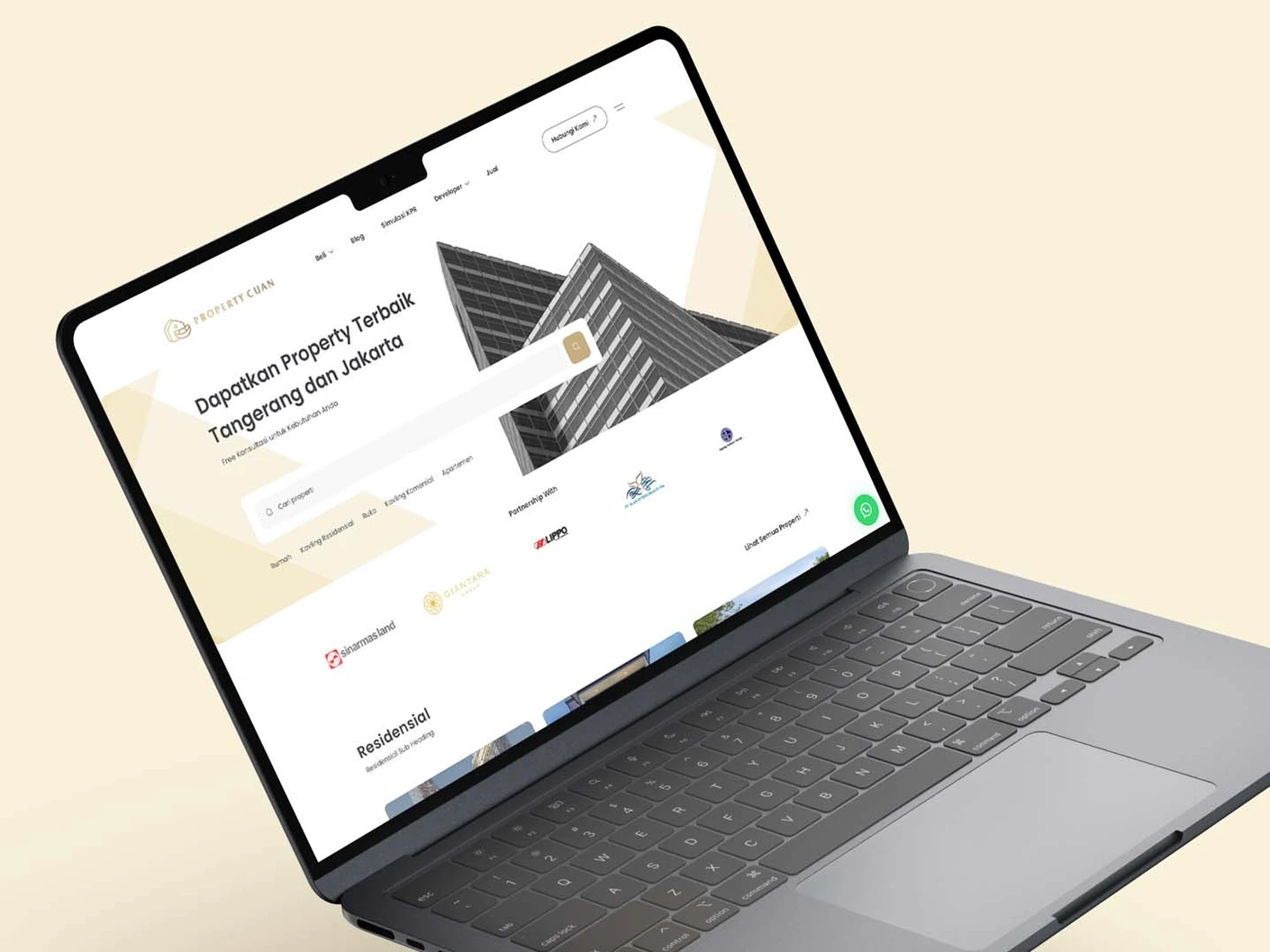
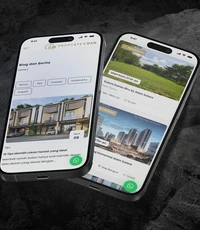
Denza IndonesiaPropertycuan.id
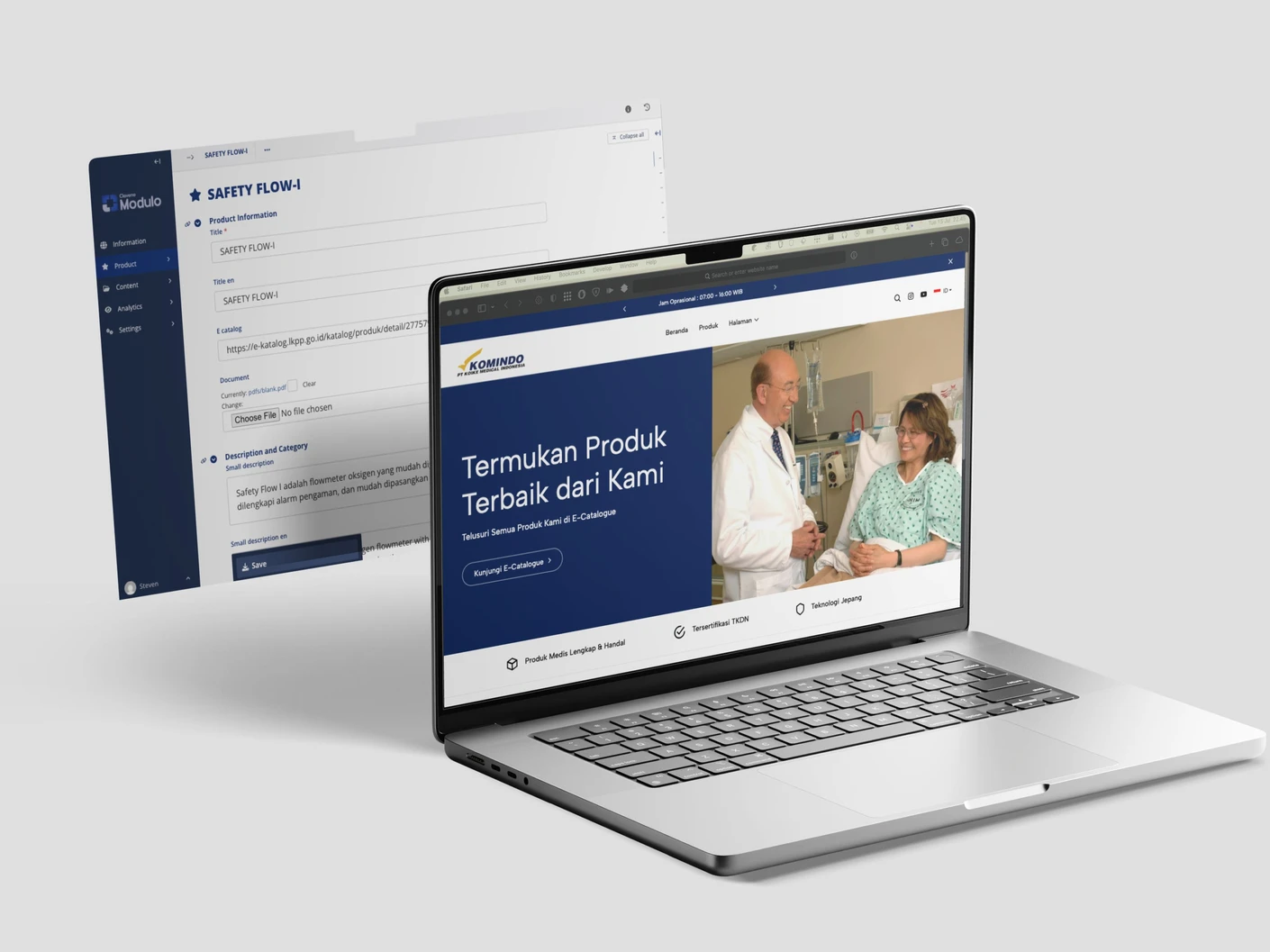
PT Property Cuan NusantaraKomindo Website
PT Koike Medical IndonesiaClient
Review
dari Client
Kami
Semua
Layanan

Layanan
Harga
Bersahabat
Mulai dari
IDR 5 juta
Termasuk Server dan Domain
- Modulo CMS by Claverio
- Desain Responsive
- Cepat & SEO Friendly
- Google Analytics & Ads Integration
- Compro, Web Catalog, dll
Mulai dari
IDR 10 juta
Termasuk Server dan Domain
- Modulo CMS by Claverio
- Desain Custom & Responsive
- Integrasi 3rd Party Service
- Fungsionalitas Tambahan
- Ecommerce, Booking, dll
Mulai dari
IDR 20 juta
Full Custom
- Backend : Django Framework
- Frontend : Monolith / Svelte
- Fungsionalitas Custom
- Performa Tinggi
- Metode SDLC
Mulai dari
IDR 20 juta
Terintegrasi Admin
- Backend : Django Framework
- Apps : Flutter
- Integrasi Layanan 3rd Party
- Best Practice di Industri
- Custom Design, UI, UX
Mulai dari
Custom
Multiplatform
- Backend : Django / Go
- Frontend : Web / Apps / Desktop
- Best Practice di Industri
- Integrasi Layanan 3rd Party
- Custom Design, UI, UX
Mulai dari
Custom
High Scaleability Software
- Technology By Request
- Microservices
- Independent Monitoring
- Dev Ops
- Custom Software
Teknologi
yang digunakan